A few years ago, the majority of the cross-platform app development landscape was dominated by hybrid frameworks such as PhoneGap and Ionic. The introduction of React Native into the market marked a fresh breath of innovation that was designed to make the development of native apps easier. After a while had passed, Flutter made her way onto the stage. Have they been successful? The following comparison between Ionic vs React Native, which also includes Flutter, will shed some light on the subject.
The mobile industry is booming right now. You will need to have separate specialized teams for the development of iOS and Android mobile apps as well as for their maintenance and support. This is one of the most significant limitations associated with the creation of native apps. Ionic, Flutter, and React Native take a different approach. They make it possible for you to design apps that can operate on every platform while utilizing the benefits of working with a single codebase.
Ionic, on the other hand, is a framework for hybrid apps, therefore it cannot be compared to Cordova or React Native in any way. Before we dive into a head-to-head comparison of these two approaches to mobile app development, let’s take a moment to review two important terms: hybrid and native.
The most significant debate is between React Native and Ionic when evaluating cross-platform frameworks. This article compares the performance, user experience, and many other topics of React Native vs. Ionic.
Quick Overview of React Native vs. Ionic
Let’s look at the basics of Ionic and React Native before comparing them:
What is React Native?
The React framework and Javascript were going to be used by Facebook in order to control the native module rendering for the UI on both iOS and Android. Therefore, in 2015, they made the open-source technology known as React Native available. Now that this is available, developers can use it to build apps that run on many platforms using the same codebase. By combining React and JavaScript, React Native lets you build native mobile apps.
Quite a few popular apps are built with React Native, including:
- Netflix
- Amazon
- Uber
- Skype
What Is Ionic?
Ionic is a UI and Native API framework that is free and open source. It offers UI components that are compatible with several platforms and native API capabilities, making it possible to construct applications for iOS, Android, Electron, and the web using conventional web technologies. Ionic Development is a leader in enterprise app development. Ionic enables the development of hybrid mobile apps through the utilization of conventional web technologies such as Javascript and HTML (and even web frameworks such as React, Vue, and Angular).
The initial version of Ionic was made available for download in the year 2013. The most recent version, 6.0.0, was made available for download in the month of December 2021.
Some popular apps that are built with Ionic include:
- Home Depot
- Southwest
- MarketWatch
React Native vs. Ionic: Which Framework is Best and Why?
The fun thing about working in the services industry is interacting with many different technologies. We will see how React Native and Ionic differ regarding platforms for creating non-native apps. Both frameworks provide benefits that are unique to them in certain respects. It is not possible for us to determine which of the two frameworks is superior. Experiment with both of the frameworks to see which one best suits your project. Construct Web apps that are modular. Your mobile applications will benefit greatly from React Native’s high level of performance and responsiveness.
There is usually some ambiguity about which platform I should use to develop my enterprise app – “What platform should I choose?”. Though it is generally peculiar, there are still some general guidelines we can follow (or at least try!) to decide better. The transition from React developer to React Native developer shouldn’t take too much time for an experienced React developer.
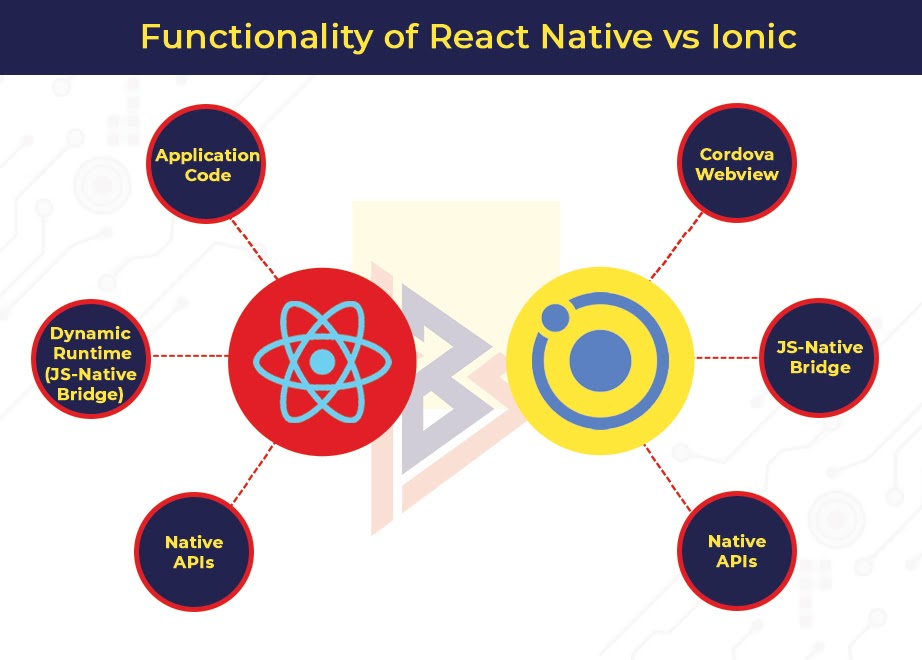
The Functionality of React Native Apps vs. Ionic
Let us first examine how these frameworks work under the hood to explain the differences between React Native and Ionic fully and to show their differences.

React Native Apps: Functionality is based on a dynamic runtime approach
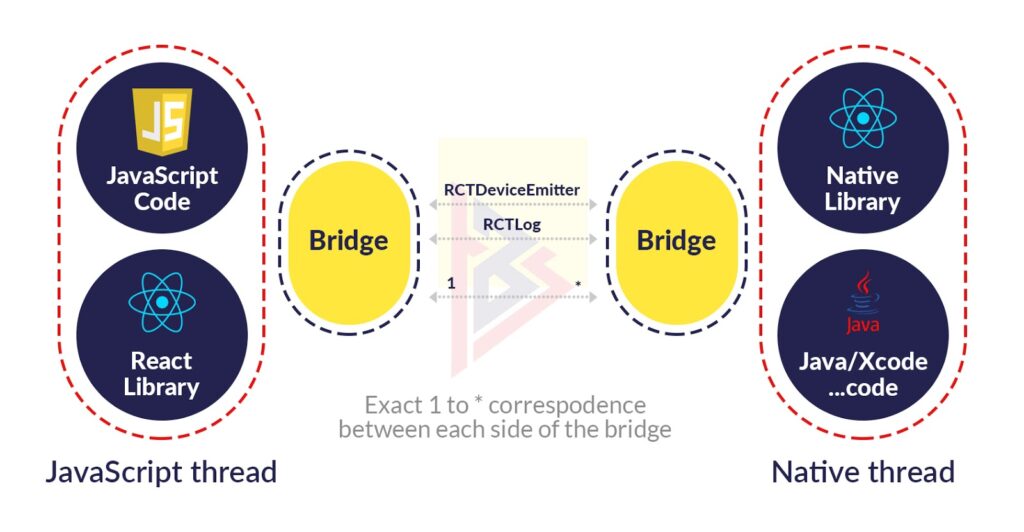
These apps are developed using Javascript. Javascript code communicates with platforms (iOS, Android) through native platform APIs that relay data calls and functions to a mobile-friendly Javascript API. Both of these APIs connect via a bridge. In contrast to Ionic React, React Native does not make use of traditional web development tools directly.
However, it does have some custom support for integrating with a Chrome debugger. This integration, however, will not be a true browser debugging experience and will require running the application in an emulator or on a device. Ionic, which requires the use of plugins in order to access native features, cannot compete with the performance offered by React. Ionic is a sluggish framework, and it takes a longer amount of time to load Native features.
Because of this bridge, React native apps almost work like native apps!
Ionic: Functionality is based on WebView Wrapper
Ionic uses Cordova rather than React Native, which relies on the dynamic runtime approach. Cordova relies on Webviews (UIWebView on iOS and WebView on Android) or chromeless browser views. To render an HTML/ CSS user interface, the WebView component uses an HTML layout engine (WebKit/ Blink).
To communicate with the native platform, Cordova uses a Javascript-native bridge. WebView can use native APIs and device features, such as cameras, with this method of accessing native APIs.
React Native vs. Ionic: Comparison of Popularity
Let’s look at React Native’s popularity versus Ionic’s. Developer survey results for 2020 are as follows:
- The SDKs of Ionic have been used by 86% of web developers to develop extensive applications in the past year, but only 16% of web developers have chosen React Native.
- 72% of developers use Ionic tools, libraries, and frameworks to build PWAs compared to 21% who select React Native.
- With 238+ version releases, Ionic has over 41,000 stars on Github, and over 13,300 projects have been forked. As opposed to React Native, which has 334.6+ versions with 198,000+ projects that fork constantly and 89.1k stars on GitHub.
The State of JS, which provides a 2019 overview of Javascript, indicates that the satisfaction ratio over user count is higher for React Native than Ionic. Most are still unaware of Ionic’s benefits or functionality as it is still gaining popularity.
Winner: React Native. React Native has more popularity than Ionic.
Learning Curve Feasibility: React Native vs. Ionic
In both frameworks, JS is at the core of their SDKs. Their similarities end there. With React Native’s basic flex layout, getting the style of the necessary components is straightforward. Only CSS knowledge is required. In addition to Axios for calling APIs, Redux with React, Flexbox, and ES6 are also some other prerequisites.
The installation of Cordova through Ionic is more straightforward than through npm commands. Cordova provides Angularjs extensions and services in a complete and robust package. Ionic’s most significant advantage is its online school, Ionic Academy, which offers lessons on different levels to make learning and building more accessible. Cross-platform app development is typically carried out with the assistance of Cordova, ngCordova, Ionic, or some other combination of two or more development frameworks.
Winner: Ionic. The learning process is much easier and simpler.
Comparison of Stack Structure: React Native vs. Ionic
Putting the frameworks into perspective from the point of view of a technology stack.
The stack structure of React Native Apps

As mentioned earlier, communication between Javascript and native components involves a bridge, which corresponds to one between each component.
You can offload anything you can’t do with the Javascript part of React Native to the native part if you can’t do it with the Javascript part. If that is the case, you will build some components in React native and others as native.
What is the difference between React Native and native? Develop Native applications with React Native for native platforms. Even though it can develop cross-platform applications, it cannot be considered hybrid since it does not share the ability to create a single codebase that can run on multiple platforms. React Native is also Core Native in some instances, in contrast to hybrid applications that use Cordova and HTML5. However, if you are developing online applications with hybrid technologies such as Ionic, it is simple to convert those web applications into Progressive Web Apps. These Progressive Web Apps may be downloaded just like any other mobile application.
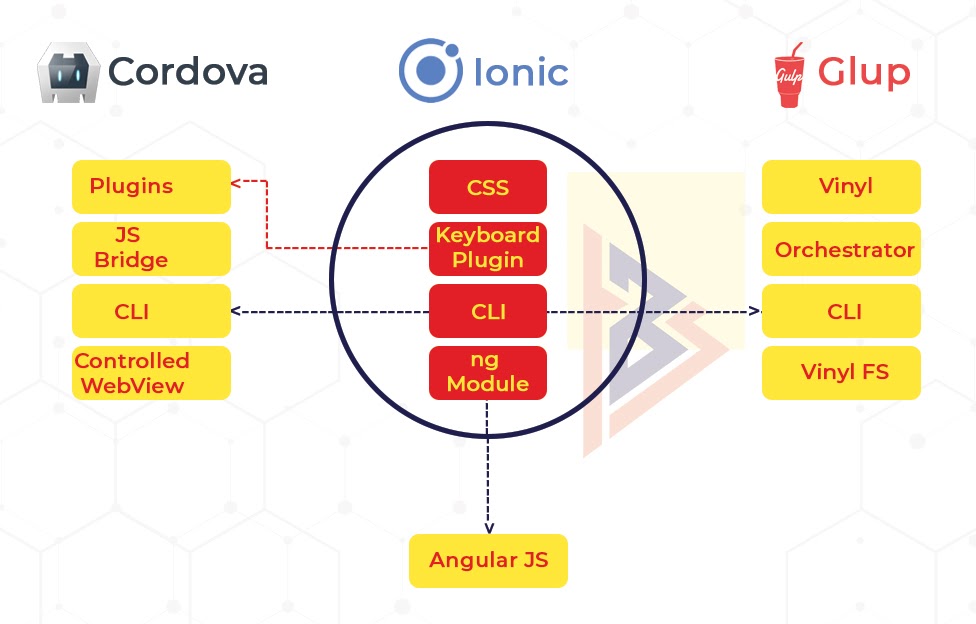
The stack structure of Ionic

The ionic stack is comprised of three main layers:
- Ionic – User Interface Framework
It’s a framework that provides user interface components that aren’t available in the ecosystem of web applications.
Additionally, the Ionic framework comes with a command line tool that makes creating, developing, and deploying Ionic applications much more accessible.
- Angular – The web Application Framework
For creating customized UI components, Ionic relies on AngularJS. Ionic can also leverage Angular’s framework capabilities, such as those associated with MVVM, MVC, and MVP.
- Cordova – The hybrid Application Framework
Cordova functions as a means of connecting WebView API with the native API of the device. Cordova’s primary capability is to bridge the divide between these two technology stacks (WebView HTML and Native API).
Considering that Ionic uses native wrappers, such as Cordova or PhoneGap, you might wonder: is it native or hybrid? Hybrid frameworks such as Ionic are common. For clarity, let’s rewind and look at it from the perspective of the past. Use Ionic for Developing hybrid applications. To reach accessibility to native platform layers, Ionic reaches more towards the hybrid end of the spectrum. Also known as a hybrid framework, Ionic allows you to run native apps inside native shells.
You May also Want to Read: Top Frontend Frameworks for Web Development
Application Size
Expense Manager showed the following results regarding its app size comparison:
- Download Ionic Build 3.2MB
- The React native build is 8.5 MB (without using Proguard to reduce build size)
Winner: Ionic.
Ionic can create applications that are small in size when compared to React Native.
Securing Application Data
Using the secure storage Cordova plugin, developers can ensure the security of their iOS app while working in Ionic. On Android, however, a swipe lock or screen lock must be set for this to work.
Encryption in React Native: Developers have access to a wide range of third-party encryption libraries, including:
- React-native-keychain
- React-native-secure-storage and
- React-native-sensitive-info
Winner: React Native. Ionic and React Native provide a high level of security against application vulnerabilities; however, React Native provides the best options for securing applications.
Enterprise Compatibility
Ionic has been a favorable framework for developing hybrid/native apps and PWAs. It remains unclear whether React Native is officially recommended as a framework for Enterprises, although many renowned organizations such as Facebook, Airbnb, and Wix have adopted it.
Winner: Ionic. Ionic is more enterprise-friendly than React Native.
Testing
React Native testing can be accomplished by using a variety of frameworks, including ReactTestUtils, Jest, Jasmine, Mocha, XC Test, and Earl Grey, for testing iOS applications and automating iOS UI.
Ionic uses an end-to-end testing setup similar to that of Angular CLI. In this case, Ionic has the capability to use Karma for testing components, Protractor, and Jasmine for unit testing and End-to-End testing.
Winner: Both React Native and Ionic. The testing for React Native covers units and automated tests, and Ionic covers component testing and end-to-end testing.
Debugging
The React Native debugger app, Console.log, or Chrome developer tools can be used for debugging. Debugging is much easier with React Native applications. Here debugging an app using native code can also be done using any editor such as XCode for iOS or Visual Studio for Android.
Also, debugging in Ionic is generally a more direct experience with tools like Chrome’s dev tools available to developers. ngCordova can be challenging, primarily when a project uses hardware features.
Winner: Both React Native and Ionic. Use Chrome developer tools to debug both frameworks.
Continuous Integration & Continuous Deployment
Ionic builds, TestFlight, Codeship, Jenkins CI, Travis CI, Semaphore CI & CircleCI all allow for continuous integration and deployment pipeline implementation
Use the following CI-CD tools with React Native: Bitrise, Travis CI, CircleCI, and Jenkins CI
Winner: Both React Native and Ionic.
UX/UI Performance Comparison
In general, cross-platform and hybrid frameworks may have performance issues regarding UX and UI. View the Tal Kol video providing insight into some of these challenges. A big challenge in working with Ionic is rendering your UI at 60fps. While libraries like React Native Interactable and Lottie by Airbnb have made it much easier to achieve 60 frames per second with React native, this is still a challenge.
Text inputs used in many applications such as the Hislop prop, KeyboardAvoidingView, and TouchableNativeFeedback enable developers to improve user experience by providing more ways to enhance text input. With Ionic, you can create a simple hybrid application that runs on multiple platforms with a single codebase.
Eliminating separate native codebases for each platform reduces development and maintenance costs. Consequently, you can invest more time into improving the quality of the application and adding new features.
Winner: React Native.
ListView Scrolling comparison between React Native and Ionic
WebView, as mentioned earlier, wraps an application in an Ionic app. Due to this, Ionic, which renders through a WebView, is significantly slower than React Native, which compiles natively.
We will compare Ionic to React native performance using a simple ListView example. While in Ionic, views are rendered within WebViews (HTML/CSS/Javascript) and not natively in React Native.
Winner: React Native. As a native application, React Native boasts superior rendering and performance over Ionic.
Developer Convince
To work efficiently with React Native, developers need prior experience with React.js. In developing hybrid react native apps, one needs basic knowledge of native development (iOS/Android) in addition to javascript.
Ionic, a hybrid development platform based on WebViews, is somewhat similar in developer comfort to Web development.
Winner: Ionic. The Ionic framework makes it quite easy and feasible to create apps.
3rd party libraries
In the case of Ionic, developers are fortunate for their convenience to search for any type of plugin from a bunch of libraries such as Apache/Cordova plugins, Ionic plugins from the marketplace, and Angular modules. With mind-boggling support from its community, React Native is also rich in its availability of 3rd party libraries or plugins.
Winner: Ionic.
Maintainability
With React native, any 3rd party library you might use could become outdated or incompatible with your updated codebase. Hence, maintainability remains a big issue.
As opposed to React Native, in Ionic, you would only be required to maintain one single code (In React Native, you would have to maintain both iOS and Android builds). However, the biggest challenge with the maintainability of Ionic apps is that the framework itself is undergoing continuous changes with frequent release cycles on Ionic and Cordova.
Winner: In this criteria, both React and Ionic are not winners. Maintenance of libraries in React Native and Ionic is a little inconvenient due to outdated updates or constant updates.
OTA updates
In React Native, developers can deploy applications directly over the air to their devices with the help of Microsoft CodePush. It is possible to change an Ionic app on demand with an Ionic Deploy feature.
Winner: Ionic. The user can go back and forth between the latest and older versions of an application with Ionic.
IoT Integration
3rd party libraries are available to integrate IoT within a React Native app.
React-native-AWS-native-device-shadows – This library is wrapping React Native components in SDN to hook up to AWS IoT.
In the future, IoT developers can easily build frameworks and applications based on Ionic as it can be easily integrated with Bluetooth devices, Ibeacons, and wireless sensors.
Winner: Ionic. Comparatively, to React Native, it is easier to interface with IoT devices
Cost of development
Both frameworks prove to be time and money savers from the business perspective. Ionic, however, is more affordable than React Native when comparing both frameworks. Because Ionic gives you the option to develop hybrid applications that can run across multiple platforms by creating only one codebase.
Winner: Ionic. It’s a great way to save money but might not be the best choice when the project requires hardcore native code.
So, how do you decide which framework is best for your project?
Choose React Native, if:
- Your development team has experience with the program known as React.
- Your project has to be dependent on native platforms.
- You do not intend to create a web application, do you?
- Your project could benefit significantly from performance improvement.
Choose Ionic, if:
- You also intend to create an application for a desktop computer or the web.
- The web technologies are the ones with which your development team has the most incredible experience.
- Your project does not depend on performance optimization in any significant way.
React Native and Ionic: Pros & Cons
Pros of React Native
- Written in Javascript (an extremely popular programming language)
- Framework based on React
- Develops iOS and Android native apps
- Enhances the developer experience
- Community involvement is excellent
Cons of React Native
- When developing an app that relies heavily on animations, such as a gaming application, React Native is not recommended
- Before learning React Native, developers need to master React
Pros of Ionic
- A JavaScript framework supporting most modern frameworks like React, Angular, and Vue
- Several frameworks are available for developers to choose from
- Cross-platform hybrid app development on both iOS and Android
Cons of Ionic
- Performance is not as good as cross-platform mobile apps or native apps
- Plugins and native APIs must be used with Cordova
- Creating a Web View will not mimic a native app’s look and feel
Ionic vs. React Native: The Future
When comparing React Native vs. Ionic, it’s essential to look ahead and make some educated estimates about what might happen in the future. Otherwise, the comparison wouldn’t be complete.
The team behind React Native is currently making some significant architectural adjustments, and they are allowing the developer community to weigh in on the matter. A recent announcement by the React Native team revealed that they would be introducing support for desktop applications with assistance from Microsoft.
This indicates that the codebase that operates your mobile app might also be compiled into a desktop application. It is enormously essential news, particularly for developers of chat applications, as most people anticipate that chat applications will have desktop compatibility.
Ionic has demonstrated its ability to be adaptable and sensitive to the needs of its user base while simultaneously enhancing the framework and releasing new versions. Implementation of extra features, such as Ionic Payments, is a strong indicator that the team behind Ionic is looking to grow its capabilities and offer new features that are more advanced.
It would appear that both Ionic and React have good times ahead of them.
Ionic 2 vs React Native
The functionality of Ionic 2 is based on Angular 2x versions, one of the significant improvements made with it. Ionic 2 components use the OnPush strategy. According to the strategy, changes in the application are only detected when the input changes, rather than always automatically during execution. It optimised your mobile app also in development.
Angular 2x is 110% faster than Angular 1x at creating a data table using vanilla Javascript services. Thanks to Angular 2x, Ionic 2 can significantly increase its performance. In this case, Ionic 2 is virtually equal to React Native in terms of performance. Despite Ionic 2’s apparent performance, React Native still achieves higher standards when considering certain important factors, such as:
- A requirement for native callbacks in multiple formats
- It’s becoming more popular to use native UI designs
- Build Customise and Interactive transitions
- Customize Processing hardware for each platform, unlike Cordova
Winner: React native. Ionic 2 and React Native have similar purposes, but they differ regarding the requirements of your project.
Bottom Line
What is the best framework for your app development requirements: React Native vs. Ionic? I’ve included a list of points to consider when choosing a framework.
Choose React Native if:
- Using React Native, you already have an application or website.
- React is a specialty of your development team.
- You need to ensure your project is dependent on native platforms.
- Investing in your project and having enough time to develop it are essential characteristics.
- Your funds or budget are sufficient to cover a wide range of development expenses.
Choose Ionic, if:
- You are planning to launch your startup with your new application idea.
- Your company’s growth depends on the development of your MVP.
- If you are considering competitions, you must consider time.
- Getting the most value out of the digital market is similar to your competitor’s proposal.
- A tight budget constrains your development expenses at a minimum.
For apps that revolve around video streaming, P2P marketplaces, social media, or fitness functions, Ionic is a solid choice. With React Native, you can build an app with higher performance, responsiveness, budget, and time requirements.
TechnoBrains has vast experience in mobile app development; we have a team of highly experienced developers who can turn your app idea into reality. Contact us to discuss your idea.
React Native vs Ionic — Tabular Comparison
FAQ
In contrast to implementing native UI patterns for iOS and Android, Ionic React relies on cross-platform web technology instead of using platform controls directly. The performance of React Native may be higher because it uses a wide range of iOS and Android controls.
Ionic allows you to build iOS, Android, PWAs, desktop apps, and applications on any web platform using HTML/CSS/JS. Using React Native, you can build iOS and Android apps using the React JS framework but rendering native UI elements at runtime.
It’s already incredible to have one code base that can be implemented in mobile apps and web applications. Still, the flexibility of CSS and responsive elements make it the perfect solution for building your next web app and PWA.
Its extra versatility and ease have made react development the future of web development. More than 1300 developers actively use ReactJS in development, with more than 94000 pages estimated to use ReactJS. AngularJS had many shortcomings that ReactJS overcame
Social networks have made React one of the most popular front-end frameworks at the moment, with an active community. There are more stars on GitHub for Flutter than for React Native at the time of writing. The popular commercial applications of both Flutter & React Native.