Performance optimization is a crucial aspect of developing web applications, and ASP.NET Web Forms is no exception. In this blog, we will explore the significance of performance optimization in ASP.NET Web Forms and its impact on user experience and overall business success.
With the ever-increasing demands for faster and more responsive web applications, it has become imperative for developers to focus on optimizing the performance of their applications. The benefits of enhancing performance go beyond just user satisfaction; they also play a pivotal role in improving conversion rates, search engine rankings, and customer retention.
Importance of Performance Optimization in ASP.NET Web Forms
Performance optimization is not just a technical concern; it directly impacts user satisfaction, retention, and conversion rates. Slow-loading pages, unresponsive controls, and delayed data retrieval can frustrate visitors and lead to a significant loss of potential customers. By prioritizing performance, businesses can create a competitive edge, improve search engine rankings, and enhance overall user engagement.
Understanding ASP.NET Web Forms
ASP.NET Web Forms is a mature and robust framework provided by Microsoft for building dynamic and interactive web applications. It simplifies the process of creating web pages by offering a rich set of server controls and components, enabling developers to build feature-rich applications with ease.
Overview of ASP.NET Web Forms Framework
The ASP.NET Web Forms framework follows the event-driven programming model. It allows developers to create web pages using a drag-and-drop approach, much like working with a visual designer. This makes it accessible to developers with various skill levels and accelerates the development process.
Refer This: Asp.Net Framework: Building Next-Level Of Web Applications
Key Components and Architecture
The framework consists of various key components, including web forms, server controls, and master pages. Web forms serve as the foundation of individual pages, and they can contain various server controls to handle user input and display data. Master pages provide a consistent layout and design for multiple pages, simplifying site-wide updates.
Common Performance Bottlenecks in Web Forms Applications
Despite its convenience, ASP.NET Web Forms can be susceptible to performance bottlenecks. Excessive use of ViewState, which stores the state of controls on the page, can lead to bloated pages and increased bandwidth usage. Additionally, poor data binding practices and inefficient database queries can impact application responsiveness. Careful management of these aspects is crucial to maintaining optimal performance.
Measuring Performance
Efficiently measuring the performance of an ASP.NET Web Forms application is a crucial step in the optimization process. By utilizing appropriate tools and techniques, developers can identify performance bottlenecks, analyze application behavior, and set achievable performance goals.

Tools and Techniques for Performance Measurement
Read Also: Boost Your Website Performance With Asp.Net Hosting
To be employed to track the flow of execution and diagnose performance issues. By strategically placing logs and traces within the code, developers can monitor the application’s behavior and identify potential bottlenecks.
Identifying Performance Issues through Profiling
Profiling involves analyzing the application’s behavior under various scenarios to identify performance issues. With tools like Microsoft Profiler, developers can delve into the execution time of methods, SQL queries, and database interactions. This helps in identifying code segments that consume excessive resources and might be responsible for slow application performance.
Apart from time-based profiling, memory profiling is essential to detect memory leaks and inefficient memory usage. Identifying and resolving these issues is vital to maintain the stability and responsiveness of the application.
Benchmarking and Setting Performance Goals
Benchmarking involves comparing the application’s performance against predefined metrics or industry standards. By establishing performance goals based on user expectations and business requirements, developers can set clear targets for optimization efforts. For instance, a common performance goal is to ensure that page load times are within a specific range to provide a smooth user experience.
While setting performance goals, it is essential to consider factors like user demographics, the complexity of the application, and the nature of the tasks it performs. Realistic and achievable goals will guide the optimization process and ensure tangible improvements in the application’s performance.
Server-Side Optimization Techniques
Optimizing the server side of ASP.NET Web Forms applications is crucial for achieving efficient performance and enhancing the overall user experience. By employing various techniques such as caching, efficient data access, asynchronous programming, and AJAX with partial rendering, developers can significantly improve server response times and reduce server load.
Caching Strategies for Improved Performance
Caching is a powerful technique that stores frequently accessed data or rendered pages in memory or on disk. By doing so, the server can serve subsequent requests for the same data without re-executing complex operations or database queries. ASP.NET Web Forms offers various caching options, such as output caching, fragment caching, and data caching. Output caching allows entire pages to be cached, while fragment caching caches specific portions of a page. Data caching, on the other hand, stores data retrieved from the database in memory, reducing the need for repeated database queries. Carefully implementing caching strategies based on the nature of the application’s data and content can lead to substantial performance improvements.
Efficient Data Access and Database Optimization
Efficient data access is critical for reducing database-related bottlenecks and improving server-side performance. Developers should utilize optimized database queries, appropriate indexing, and stored procedures to minimize response times. Utilizing ORM (Object-Relational Mapping) tools, such as Entity Framework, can also streamline data access and simplify database interactions. Additionally, implementing connection pooling and using asynchronous database access techniques can further enhance the responsiveness of the application.
Leveraging Asynchronous Programming for Scalability
Asynchronous programming allows the application to handle multiple tasks simultaneously, making it well-suited for scenarios involving time-consuming operations like network requests or file I/O. By utilizing async and await keywords, developers can free up server resources while waiting for external operations to complete. This scalability ensures that the application remains responsive even under high user loads. However, it’s crucial to use asynchronous programming judiciously, as excessive asynchronous operations can lead to thread exhaustion and decreased performance.
Minimizing Server Round-Trips with AJAX and Partial Rendering
AJAX (Asynchronous JavaScript and XML) enables developers to update specific parts of a page without requiring a full page refresh. This technique, combined with partial rendering, allows the server to return only the required data or markup, reducing the size of the response and minimizing server round-trips. As a result, the application becomes more responsive, and the user experiences faster interactions. ASP.NET Web Forms provides AJAX controls and the UpdatePanel for achieving partial rendering, making it relatively straightforward to implement this optimization technique.
Client-Side Optimization Techniques
Client-side optimization is essential for delivering a seamless and responsive user experience in ASP.NET Web Forms applications. By employing various techniques like optimizing JavaScript and CSS files, bundling and minifying, client-side caching, and implementing responsive and adaptive designs, developers can significantly enhance the performance of their web applications.
Optimizing JavaScript and CSS Files
JavaScript and CSS files are critical components of modern web applications, but they can also be major contributors to slow page load times. To optimize these files, developers should remove unused code, reduce whitespace and comments, and organize the code in a modular and efficient manner. Additionally, leveraging modern JavaScript features and CSS capabilities can lead to more concise and performant code.
Reducing Page Load Times with Bundling and Minification
Bundling involves combining multiple JavaScript and CSS files into a single file to reduce the number of HTTP requests made to the server. Minification, on the other hand, removes unnecessary characters from the code, such as whitespace and comments, to reduce the file size further. By bundling and minifying files, developers can significantly improve page load times and enhance the overall user experience.
Leveraging Client-Side Caching and Browser Capabilities
Client-side caching involves storing static resources, such as images, JavaScript, and CSS files, in the user’s browser cache. This allows subsequent visits to the website to load these resources locally, reducing the need for redundant downloads. By setting appropriate cache-control headers, developers can control how long these resources are cached, striking a balance between faster loading times and ensuring users receive updated content when necessary.
Implementing Responsive and Adaptive Designs for Better Mobile Performance
With the increasing prevalence of mobile devices, it is essential to provide a consistent and optimized experience across different screen sizes and resolutions. Responsive design ensures that web pages adapt to various devices automatically, providing an optimal layout and user experience. Adaptive design, on the other hand, delivers tailored experiences for specific device categories, further enhancing performance and usability.
Performance Best Practices
Implementing performance best practices is essential for maximizing the efficiency and responsiveness of ASP.NET Web Forms applications. By adopting techniques like efficient data binding and ViewState management, optimizing server controls and postback processing, enhancing session state management, and improving error handling and exception management, developers can significantly enhance application performance.
Implementing Efficient Data Binding and ViewState Management
Data binding is a fundamental aspect of ASP.NET Web Forms applications, but improper data binding can lead to performance issues. Developers should carefully select the appropriate data binding methods and avoid unnecessary ViewState usage. ViewState is used to store the state of controls on a page, but excessive ViewState can lead to bloated page sizes and increased bandwidth consumption. By using ViewState sparingly and only when required, developers can reduce page sizes and improve rendering times.
Optimizing Server Controls and Postback Processing

Server controls in ASP.NET Web Forms offer great convenience, but using too many controls or triggering frequent postbacks can impact performance. Developers should use server controls judiciously and consider alternatives like AJAX and client-side scripting for handling user interactions that don’t require full-page refreshes. Reducing the number of postbacks and minimizing the amount of data sent between the client and server can lead to more efficient application behavior.
Enhancing Session State Management
Session state management can be a double-edged sword—while it allows for preserving user-specific data across requests, overusing it can strain server resources. Developers should carefully assess the necessity of the session state and limit its usage to essential scenarios. Using in-process or out-of-process session state modes based on application needs can also optimize memory consumption and application responsiveness.
Improving Error Handling and Exception Management
Proper error handling is vital for maintaining application stability and providing a positive user experience. By implementing comprehensive error handling and exception management, developers can gracefully handle unexpected situations, preventing application crashes and providing informative error messages to users. Logging errors for later analysis aids in identifying and resolving performance bottlenecks and potential security vulnerabilities.
Scalability and Load Testing

Techniques for Scaling ASP.NET Web Forms Applications
Scalability is a critical aspect of building successful ASP.NET Web Forms applications that can handle increasing user demands and growing data without compromising performance. To achieve scalability, developers can employ various techniques.
Horizontal scaling involves adding more servers to distribute the application workload, while vertical scaling involves increasing resources on existing servers. Deciding which approach to take depends on factors like the application’s complexity, budget, and expected growth.
Additionally, developers can leverage technologies like load balancing and distributed caching to optimize application performance across multiple servers. Load balancing ensures that incoming requests are distributed evenly among servers, preventing overloading on a single server.
Distributed caching stores frequently accessed data in memory across multiple servers, reducing the need for repeated database queries and improving response times. By implementing these techniques, developers can create scalable ASP.NET Web Forms applications that deliver consistent performance, even during periods of high user activity.
Load Testing Methodologies and Tools
Load testing involves subjecting an application to simulated high levels of user activity to assess its performance under various conditions. Proper load-testing methodologies and tools are essential to gain meaningful insights into an application’s performance.
Developers can use load testing tools like Apache JMeter, LoadRunner, or Visual Studio Load Test to simulate multiple concurrent users, different network conditions, and varying workloads. Load testing should cover different use cases and scenarios to accurately represent real-world usage patterns.
During load testing, various performance metrics are collected, such as response times, throughput, and server resource utilization. These metrics help identify performance bottlenecks and potential areas for optimization.
Performance Tuning Based on Load Testing Results
Load testing results serve as a valuable source of information for performance tuning. Developers can analyze the data collected during load testing to identify performance bottlenecks and areas that need improvement.
Common performance issues revealed by load testing may include slow database queries, resource-intensive server-side processes, or excessive network latency. Addressing these issues can involve optimizing database queries, implementing caching strategies, or leveraging asynchronous programming for improved scalability.
Load testing allows developers to fine-tune application settings and configurations for better performance under high loads. By iteratively conducting load testing and making performance improvements, developers can ensure that their ASP.NET Web Forms applications remain responsive and reliable, providing a positive user experience even during peak usage periods.
Security Considerations
Performance Impact of Security Measures
Security is a paramount concern in ASP.NET Web Forms applications, but it can also have an impact on performance. Implementing security measures like data encryption, authentication, and authorization introduces additional processing overhead, which may affect response times and resource consumption.
While ensuring robust security is essential, developers must carefully balance security requirements with performance considerations. Efficiently implementing security measures, such as using hardware acceleration for encryption or optimizing authentication processes, can help mitigate their impact on performance.
Additionally, developers should conduct thorough risk assessments and threat modeling to prioritize security measures based on the application’s specific needs. Regular security testing and audits help identify vulnerabilities and ensure that the application remains resilient without sacrificing performance.
Balancing Performance and Security Requirements
Striking the right balance between performance and security is a delicate task. While performance optimization aims to deliver a fast and responsive application, security measures are essential for safeguarding sensitive data and preventing malicious activities.
Developers must collaborate with security experts to assess the application’s specific security requirements and potential vulnerabilities. Transparent communication and collaboration ensure that the application meets security standards without compromising user experience.
Regular security testing and performance monitoring are crucial for identifying potential trade-offs between performance and security. By continuously evaluating and fine-tuning security measures, developers can create a robust and high-performing ASP.NET Web Forms application that prioritizes both user experience and data protection.
Implementing Secure Coding Practices
Implementing secure coding practices is vital for building a resilient ASP.NET Web Forms application that can withstand potential security threats. Secure coding practices involve writing code that is resistant to common security vulnerabilities, such as SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF).
Developers must follow industry best practices and adhere to ASP.NET security guidelines to minimize security risks. Input validation and output encoding are critical for preventing injection attacks, while proper user authentication and authorization protect sensitive data.
Keeping libraries and frameworks up to date is also crucial, as it ensures that the application benefits from the latest security patches and improvements.
By adopting secure coding practices and fostering a security-aware culture, developers can create high-performing ASP.NET Web Forms applications that prioritize both user experience and data protection. Secure coding practices play a vital role in building trust with users and safeguarding the application against potential security threats.
SEO and Performance

Relationship between Performance and Search Engine Optimization
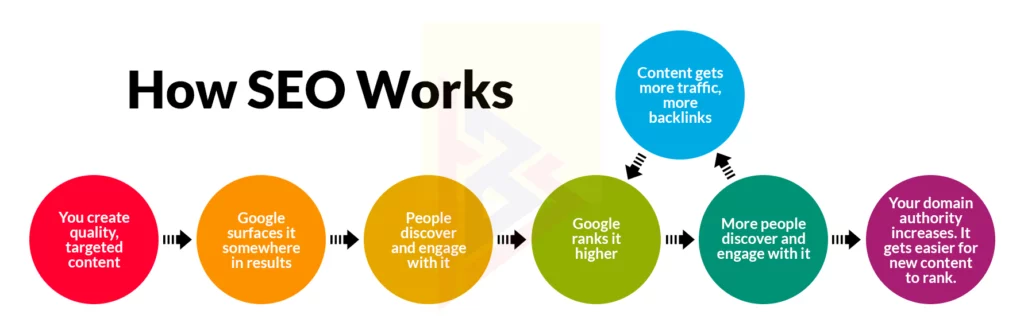
The relationship between performance and search engine optimization (SEO) is closely intertwined. Supplying the greatest possible user experience to users is a top priority for search engines like Google. As a result, website performance is a crucial factor in determining search engine rankings. Faster-loading websites provide a better user experience, reducing bounce rates and increasing user engagement, which are metrics that search engines consider when ranking websites.
Moreover, page speed directly impacts search engine crawlers’ ability to index and navigate a website efficiently. A slow-loading website may hinder crawlers from accessing all pages, potentially affecting how well the site’s content gets indexed and ranked in search results.
Techniques for Improving Page Speed and SEO Rankings
To enhance page speed and SEO rankings, developers can implement various techniques. Firstly, optimizing images and using appropriate formats can significantly reduce page load times. Additionally, leveraging browser caching and enabling compression of resources like CSS and JavaScript can further enhance performance.
Implementing responsive web design ensures that websites adapt seamlessly to different devices, providing a positive user experience on both desktop and mobile devices. As mobile responsiveness is a critical factor for SEO, it’s essential to cater to mobile users effectively.
Furthermore, minimizing HTTP requests by combining CSS and JavaScript files through bundling and minification can speed up loading times. Optimizing server response times and reducing server round-trips through asynchronous programming and AJAX techniques also contribute to improved performance and, in turn, better SEO rankings.
In summary, there is a strong correlation between website performance and search engine optimization. By employing various techniques to enhance page speed and user experience, developers can improve their website’s SEO rankings, resulting in increased organic traffic and greater online visibility.
Integration with Modern Web Technologies
ASP.NET Web Forms can be integrated with modern web technologies to boost performance, user experience, and application capabilities. By incorporating HTML5, CSS3, and JavaScript frameworks, optimizing for Single Page Application (SPA) architecture, and integrating Web API and Web Services, developers can create powerful and efficient web applications.
Incorporating HTML5, CSS3, and JavaScript Frameworks
HTML5, CSS3, and JavaScript frameworks provide a wealth of features and capabilities to create dynamic and interactive web pages. By leveraging these technologies, developers can enhance user experiences with multimedia, animations, and responsive design. HTML5 introduces semantic elements that improve the website structure, making it more accessible to search engines and assisting with SEO efforts.
Optimizing ASP.NET Web Forms for SPA Architecture
SPA architecture offers a smooth and responsive user experience by loading the entire application on a single page. This eliminates the need for frequent page reloads and postbacks, reducing server round-trips and improving performance. Developers can achieve SPA architecture by utilizing modern JavaScript frameworks like Angular, React, or Vue.js in combination with Web API to build interactive and efficient web applications.
Integrating Web API and Web Services for Improved Performance
Web API and Web Services enable efficient data exchange between client-side and server-side applications. By utilizing these technologies, developers can create lightweight and RESTful APIs that provide data to client applications in a structured and efficient manner. This reduces data transfer overhead and enhances application performance, especially when dealing with real-time data updates.
Summary and Conclusion
Recap of Key Performance Optimization Techniques
Throughout this article, we have explored various performance optimization techniques for ASP.NET Web Forms applications. We discussed server-side and client-side optimizations, including caching strategies, efficient data access, asynchronous programming, and responsive design. By adopting these techniques, developers can significantly improve application performance, resulting in faster load times, reduced server round-trips, and enhanced user experiences.
Importance of Continuous Monitoring and Improvement
Performance optimization is a continuous activity rather than a one-time project. Continuous monitoring and improvement are vital for ensuring that the application maintains optimal performance over time. As user behavior, technology, and business requirements evolve, regular assessment and fine-tuning are necessary to address new challenges and maintain competitive advantages.
By utilizing tools for performance measurement, developers can identify emerging performance issues and proactively address them. Regular load testing and benchmarking against performance goals enable organizations to track progress and ensure that their applications meet performance expectations.
Final Thoughts on Maximizing Performance in ASP.NET Web Forms
Maximizing performance in ASP.NET Web Forms is a multifaceted endeavor. It requires a comprehensive understanding of the framework, thoughtful implementation of best practices, and continuous attention to evolving technologies and user demands. By prioritizing performance optimization, businesses can deliver superior user experiences, improve search engine rankings, and achieve their growth objectives.
Developers should continue to be on the lookout for issues with performance and be open to adopting new technologies and best practices that fit the unique requirements of their applications. It’s crucial for finding a balance between performance, security, and SEO considerations, as well as to keep up with developments in modern web technologies and integration opportunities.
In conclusion, by implementing the performance optimization techniques discussed and maintaining a commitment to continuous monitoring and improvement, developers can create high-performing ASP.NET Web Forms applications that delight users, drive business success, and stand out in the competitive digital landscape.
Technobrains Business Solutions is well-equipped to handle ASP.NET Web Forms projects with expertise and proficiency. ASP.NET Web Forms is a mature and reliable framework for building dynamic and interactive web applications. Our company has a team of skilled developers who are fluent in utilizing the capabilities of ASP.NET Web Forms to create high-performing and user-friendly web applications. So Contact us as our experts await to unlock the full potential of your business and achieve sustainable success.
Frequently Asked Questions
ASP.NET Web Forms is a framework for building web applications, and performance optimization is crucial to provide a smooth user experience and ensure business success.
Use profiling tools and benchmarking techniques to measure your Web Forms application’s performance and identify potential bottlenecks.
Common performance bottlenecks in Web Forms include excessive server round-trips, inefficient data access, and suboptimal caching strategies.
Server-side optimization best practices include effective data binding, ViewState management, and minimizing postback processing.
Optimize client-side performance by reducing page load times through bundling, minification, and leveraging client-side caching.
Consider using techniques like load testing and application scaling to ensure your Web Forms application can handle increasing user demands.
Implement secure coding practices and balance security measures with performance requirements.
Performance significantly impacts SEO rankings, with faster-loading pages often receiving better search engine rankings.