Get 40 Hours Free Developer Trial
Test Our Developers for 40 Hours at No Cost - Start Your Free Trial →
Today, companies make extensive use of websites. Websites with rich, dynamic content use JavaScript, the most popular programming language. TypeScript is the new kid on the block. As TypeScript grows in popularity, it can be considered a more modern, enhanced form of JavaScript. So, in the battle of TypeScript Vs JavaScript, let us find out which one wins this battle.
- How easy is it to understand your JS code?
- Are compile-time errors getting you down?
- Want to get code organization and reduce code complexity?
TypeScript might be a good option for you.
We have compiled a comparison of JavaScript vs TypeScript in this post to help you understand the main differences between them. You will learn:
- Do web development companies prefer TypeScript over JavaScript?
- Do you need to switch from vanilla JavaScript to TypeScript?
Let’s find out!
Why was TypeScript Developed When We Already Have JavaScript?

Developers realized JavaScript was also a server-side programming language even though it was designed as a client-side language. JavaScript, as a server-side technology, has not been able to achieve its full potential as a result of its complexities as it grew.
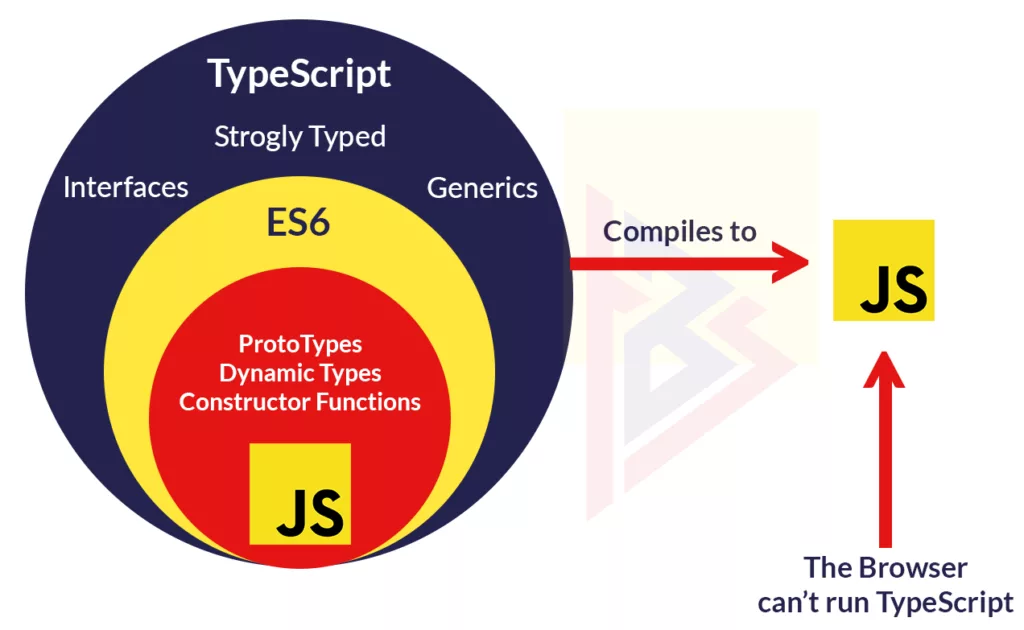
In order to bridge this gap, TypeScript was developed. To reduce the complexity of code for large projects, TypeScript was developed as a superset of JS. Basically, all JavaScript code can be translated into TypeScript and converted into JavaScript, with additional features.
JavaScript

There is no doubt that JavaScript is a core technology of the web. Web applications have always used it to make web pages interactive and dynamic. Dynamic typing and JIT (Just-in-Time) compilers are both features of this high-level language. While JS was traditionally used on the client side, some new engines support server-side implementations as well.
Java has a very similar syntax and standard libraries to JS. It is best to learn JS as a starting point. Netscape developed JavaScript with Sun Microsystems.
JavaScript has the following unique features:
- Dynamic, flexible, and cross-platform
- It can be used both on the client and on the server
- Lightweight interpretation
- Supported by All browsers
- Weakly typed
- Compilation using JIT
Let’s take a look at how JavaScript works with a simple example. This HTML code validates the username field using a JavaScript function called myFunction().
It’s that easy! Anyone who knows Java can learn JavaScript fairly quickly.
Also Read, Software Development Trend of the Year.
TypeScript

There is no difference between TypeScript and JavaScript in purpose, but TypeScript is used to develop large applications. Compiling TypeScript from source to source (source-to-source) produces JavaScript. Classes, interfaces, namespaces, and inheritance are supported by this object-oriented programming language. In TypeScript, static typing can be achieved using type annotations (numbers, strings, and booleans). For example,
TypeScript is strongly typed, as we can see above. Debugging is easier (during the compilation process itself), so large projects can be coded more efficiently this way. As in any programming language, TypeScript programs contain modules, functions, variables, comments, expressions, and statements.
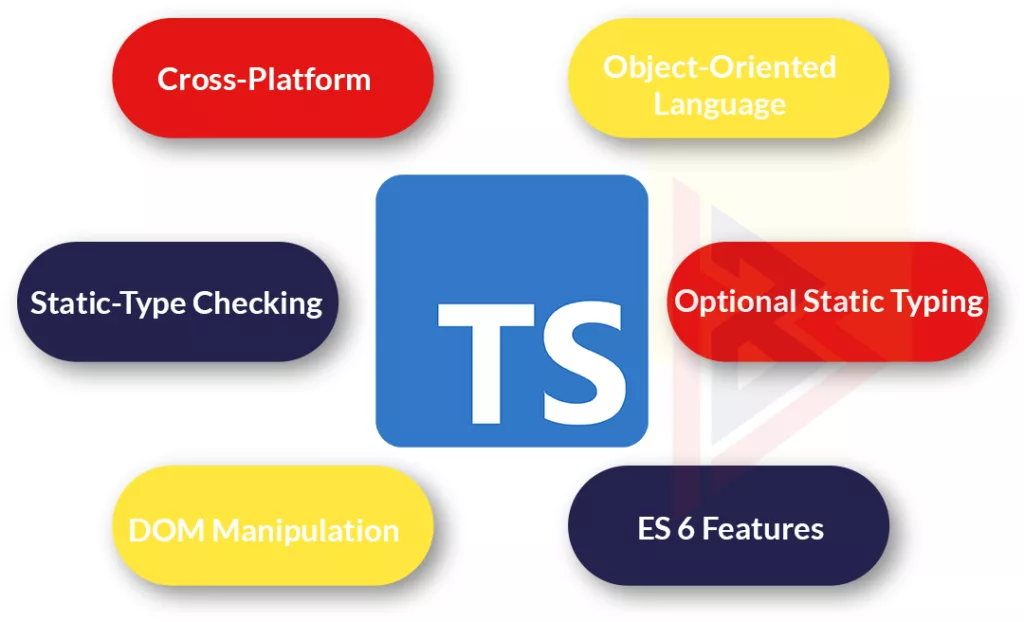
TypeScript is distinguished by the following features:
- Enhances project productivity and is easy to maintain
- It is possible to type and annotate statically
- Supports object-oriented features such as inheritance, classes, and interfaces
- Debugging is easy and errors are detected early
- Supports ES6 (ECMAScript) for easier object manipulation and inheritance
- IDE support that’s good and full-featured
Advantages of TypeScript

Let’s take a look at TypeScript’s additional features, which filled in the gaps that JavaScript developers faced.
Additional TypeScript Features
Optional Static Typing
In JavaScript, type differences are not considered errors until runtime since it is a dynamically typed language. There were many bugs as a result. With TypeScript, static typing is an option. When statically typed variables are declared, they do not change types and can only accept certain values. Compilers alert developers to errors related to types (syntax or semantic), which allows for early detection of bugs.
Early Bug Detection
Here are some reasons why this is a noteworthy advantage. Compilers check our code, catching errors and warnings at the time of development, reducing the possibility of bugs and unexpected behavior at runtime. Refactoring code quickly and confidently also benefits from checking type correctness at compile time. JavaScript developers would otherwise have to comb through accidental mistakes manually if this feature were not available.
Improved Readability
Due to the fact that JavaScript has few readability add-ons, there are a lot of errors that must be manually detected, which can take a long time. In contrast, TypeScript supports static reading and interfaces, which increase code optimization.
TypeScript’s interfaces can define type definitions (string, boolean, number…), as well as their implementations in classes, resulting in more informative codebases. It is not only easier to read the code when variables have defined types and clear categories, but it is also more stable overall.
Code Optimization
It is thought that TypeScript has better code organization and object-oriented programming procedures than JavaScript because JavaScript lacks several important features. The following capabilities of TypeScript can increase development speed along with improving the quality of the code:
- Type Annotation – Verifies the value for static types automatically
- Generics – Allows you to write generic methods
- API Documentation – Visual Studio code navigation automatically indicates parameter types and tracks variables.
- Intellisense – As part of its code navigation tool, Microsoft has developed automatic code completion. You can see properties and parameters by hovering over a method name. The execution may not be perfect, but it offers a significant advantage.
Also Read, What’s New in Node.js 23?
What are the Key Differences Between JavaScript and TypeScript?
JavaScript
- Released in 1995, designed by Brendan Eich (Netscape)
- A scripting language that is lightweight and supported by all browsers that helps to create dynamic web content
- Static typing is not an option for dynamic typing
- Small projects are best suited to it
- Browser-based usage is possible
- Libraries for JS work by default
TypeScript
- Released in 2012 and designed by Microsoft
- JavaScript superset was developed to solve the problem of code complexity on large projects (OOP language)
- Dynamically and statically typed
- Applicable to large web applications
- To make browsers understand the JavaScript code (Transpiler)
- As a superset, it works with all the JavaScript libraries and other JavaScript code
When To Choose: JavaScript vs Typescript

TypeScript
- Prefer to Compile Time Type Checking: Runtime type verification is entirely possible with vanilla JavaScript. Nevertheless, compiling-time validation would be more efficient and would avoid extra runtime overhead
- Working with a New Library or Framework: Let’s say you’re applying React to a new project. If you’re unfamiliar with React’s APIs, intellisense can help you navigate the new interfaces since they offer type definitions.
- Large Projects or Multiple Developers: The best time to use TypeScript is when you have several developers working together on a large project. Using APIs (which members of a class are available for consumption) can be communicated with the help of TypeScript’s interfaces and access modifiers.
JavaScript
- Build Tools Required: Creating the final JavaScript requires a build step in TypeScript. Although JavaScript applications without build tools are becoming increasingly rare, it is still possible.
- Small Projects: TypeScript may be too complex for a small team or small project with a small code base.
- Strong Testing Workflow: If you already have a team of JavaScript developers who are implementing test-driven development, switching to TypeScript may not be worth the cost.
- Added Dependencies: Libraries must have type definitions before they can be used with TS. There is an additional npm package for each type definition. When you rely on these extra packages, you are accepting the risk that they may be incorrect or unmaintained. TS benefits will be lost if you do not import the type definitions. This is where the DefinitelyTyped project comes into play. A library that is more popular will likely have its type definitions maintained for a long time.
- Framework Unsupported: The features of Glimmer may not be accessible if your framework does not support TS, such as EmberJS (although this is planned and is the language used for Glimmer).
Typescript vs JavaScript: Head-to-Head Comparison

JavaScript and TypeScript have many similarities. In both languages, interactive web pages can be created.
TypScript is a lightweight, interpreted, dynamic language for web design, whereas JavaScript is a lightweight, interpreted, dynamic language. It is commonly used for enhancing HTML web pages.
TypeScript, on the other hand, is a superset of JavaScript. It contains JavaScript plus some other traits.
With the following table on JavaScript vs Typescript, we can clearly distinguish the crucial differences between these two technologies.
| Aspects | TypeScript | JavaScript |
|---|---|---|
| Definition | Essentially, it is a superset of JavaScript built to ease the coding process for large, complex projects. | JavaScript is a scripting language used to create robust web pages. |
| Ecosystem | A powerful and intuitive Ecosystem. Thus, it allows you to statically type varied types of JavaScript idioms, such as intersections, unions, and discriminated unions. | It is possible to discover and form code using Javascript without requiring a build phase. |
| Data Binding | The data used in TypeScript is defined using concepts such as interfaces and types. | No such notion is presented in JavaScript. |
| Learning Curve | The learning curve for TypeScript is steep. Scripting knowledge is also necessary. | A web scripting language that is easy to learn and flexible. |
| Npm Packages | There are countless npm packages with Typescript either with static type definitions or with an exterior type definition that’s easier to install. | Search and form code can be replaced by Javascript without the need for a build step. |
| Prototyping Support | Prototyping is a characteristic of Typescript. | There is no such feature in JavaScript. |
| Annotation and Typing | For TypeScript developers to take full advantage of its capabilities, they must constantly annotate their code. | JavaScript does not require annotations. |
| Compiler required | Compilation is required for TypeScript code. | JavaScript code does not need to be compiled. |
| Client-Side or Server-Side | In client-side applications, TypeScript is especially useful. | On both the client and server sides, JavaScript is used. |
| File Extensions Used | .tsx and .ts | .js |
| Companies and Websites | Screen awards, Clever, and Asana use TypeScript | Codecademy, Airbnb, and Instagram utilize JavaScript |
| Community | Software developers are fewer for TypeScript. | There are many software developers who use JavaScript. |

Is TypeScript a Viable Replacement for JavaScript?
Shouldn’t we just use TypeScript for our projects with all these fancy features instead of JavaScript altogether? Not necessarily. JavaScript cannot be replaced with TypeScript, nor is it suitable for all types of projects. JavaScript is still the most popular scripting language for client-side applications.
Small code chunks can be run, refreshed, and debugged more easily with JavaScript, since it is directly run on the browser. Because JavaScript allows you to create functionality without following the same rules, it’s an excellent choice when flexibility is a priority. The best choice, however, is TypeScript if you have a large codebase that you wish to bring to a single standard while also prioritizing speed.
The more complex your code becomes, the greater the chance of errors, which are better caught during the compilation phase.

Conclusion: TypeScript vs JavaScript
The TypeScript language is designed for large applications that transcompile to JS. JS follows an OOP language structure as well, which supports its features (like classes, interfaces, namespaces, and inheritance). All in all, TypeScript is easy to maintain, helps organize code, and enhances project productivity.
Developers were facing many problems with JavaScript due to the gaps filled by this. As well as reviewing why JavaScript is the ideal choice for small web projects, TypeScript is the best option for complex projects. It is worth having some experience with TypeScript, even if not every developer needs it.
Hope you are clear with TypeScript Vs JavaScript, and know which one to use and when. If you still have doubts, you can reach out to us and we will guide you to the best of our abilities.
We at TechnoBrains have highly experienced developers who have wide knowledge and proficiency in both JavaScript and TypeScript. They shall guide you in the best language for the web development process.