At first glance, cybersecurity seems intangible. However, no matter how appealing and user-friendly your UI may be, anything you do will be in vain unless your app is secure. Due to the lack of proper security, your application will often fall victim to hacks and attacks, resulting in multiple re-testings and re-development steps. As such, React js is 2020’s second-most in-demand framework for web development. Thus, read the article to know in detail about REACT JS Security.

So if your app relies heavily on React JS, you’re in the right place. Our experience with JavaScript technology has taught us a few things about securing a React.js web application. Because of that, we’ve compiled a list of practical tips to help you build a secure React JS app.
Is the React-based web project you are creating secure?
One of the very popular organizations supports ReactJS. But does it make it a trusted library?
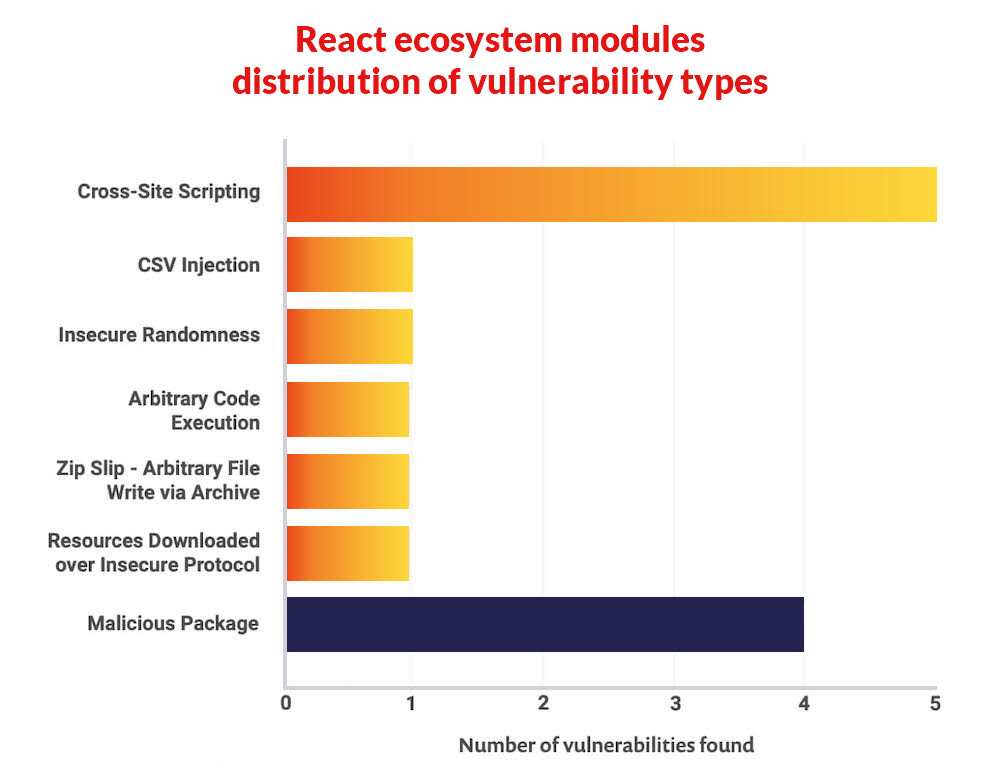
The Synk security report says that about two out of every three security flaws found in the React core modules involve cross-site scripting (XSS). It is only possible to exploit these vulnerabilities if you use any of the affected modules (like react-dom) server-side.
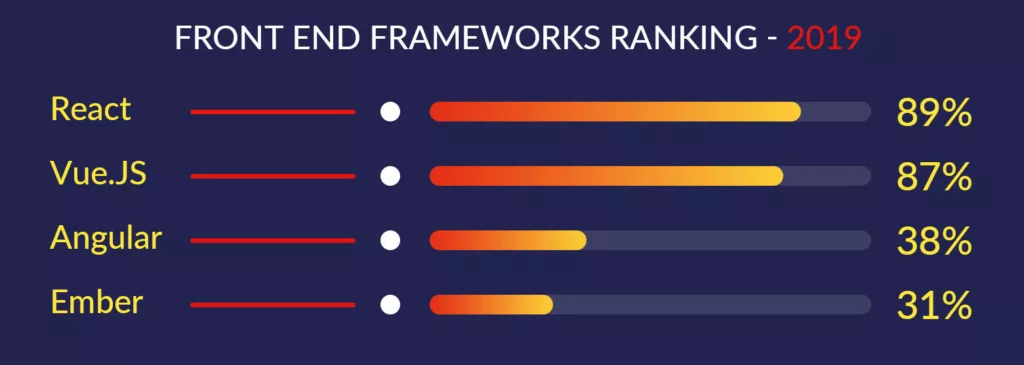
In light of the fact that ReactJS is still the most popular front-end framework for web application development, it is more important than ever to address the vulnerabilities as soon as possible.
Similarly, imagine the unavoidable outcomes and consequences for your business in the event of a security breach in your web app if Reactjs is a fundamental part of your tech stack. The purpose of this article is to demonstrate some common security vulnerabilities in Reactjs and provide some solutions.
Also, read here, if you should select REACT or Ionic for your app development!
React JS security vulnerabilities: What Should You Watch Out For?
The React framework allows your company to collect various types of information through building applications for web platforms and SPAs.
It allows you to gain an advantage over other businesses in the market. But, did you know that a significant number of React security flaws do not catch the eye due to the demands set by competitive markets?

Businesses and applications are vulnerable to security attacks, hacking, and the cost of re-testing and re-development. Keeping React security vulnerabilities under watch and fixing them at each development stage could have avoided all of these problems. Considering the fact that 2 out of every 3 applications has a security flaw, We do not recommend ignoring those issues.
In a survey conducted by the Ponemon Institute and sponsored by F5, 56 percent of representatives of software companies disagreed that their organizations’ applications would pass an application security inspection.
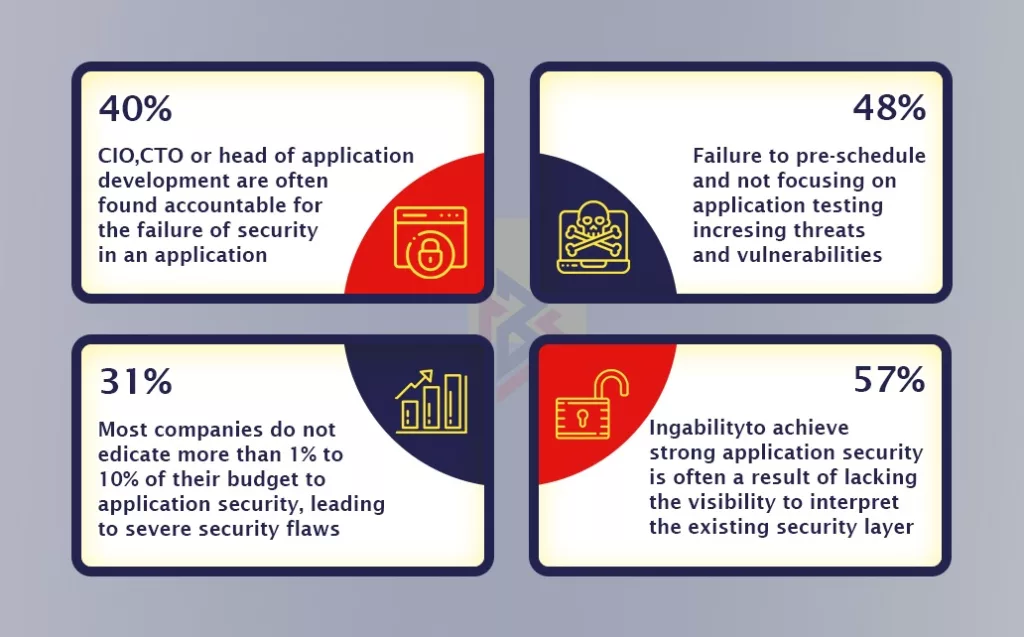
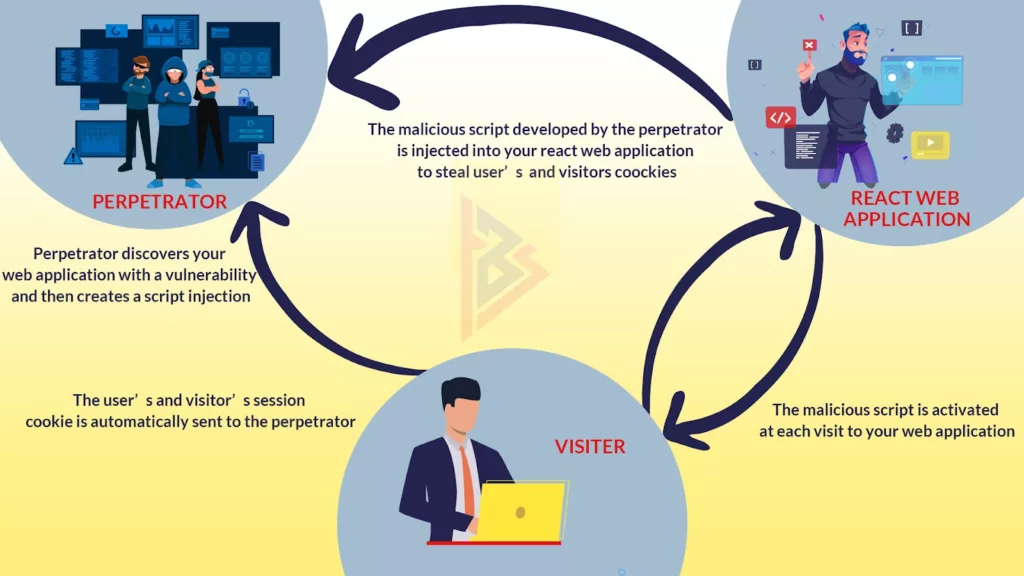
Further, a web application security breach could have unwelcome repercussions. The following illustration explains it clearly.

Having a secure web application should not be an afterthought for an organization. It is important to remember, that even a security lapse when brought to the attention of a potential lawsuit can result in bankruptcy. You can definitely see the after-effects on the trust and reliability your customers and shareholders have in your business.
Common Issues in React JS Security in Applications, What Are They?
According to a Synk report React and random libraries are updated every year, and the chances for a security vulnerability to go undetected are higher.

Here are some tips for squashing the issues that might usually arise when securing the React application:
Securing React’s HTTP Basic Authentication
HTTP and its authentication protocols are secure due to the secure connections between clients and servers.
If a realm attribute is available in a domain WWW header, it is the most important thing to check when building an application. This attribute connects the User IDs and passwords.
People tend to ignore or forget the realm attribute while securing React applications, which authenticates different users with different code variables to avoid a mismatch in authentication.
Whenever the realm attribute and the server response mechanism don’t match, unauthorized users are able to access any authentication information. Clients or authorized users should see a 401 status page upon reaching your web app if they attempt to make a server request. Moreover, as a vice president or lead engineer, you could follow this practice.
Investigating React’s API Security Concerns
These APIs allow applications to connect with other services or platforms linked to them. These APIs can control the app itself.
It is not uncommon for APIs to automatically document information, and then self-implement the necessary functionality internally. The cause of React API vulnerability is the authentication or business logic flaw. Various React API attacks can be classified as Man-In-The-Middle (MITM), Cross-Site Scripting (XSS), and SQL injection (SQLI).
Reduce the React API security failures by following these steps:
- Check each API call command against its respective API schema
- Validate the schema on a regular basis. Make sure there is no malicious code there.
- Make sure that SSL/TLS encryption is in place for your application
How to secure React applications against DDoS attacks
Malicious attacks called Distributed Denial of Service (DDoS) result in an application’s services being unavailable or inaccessible to its users.
It’s important for solution architects, project managers, and Independent Service Providers (ISPs) to safeguard against DDoS attacks. In most cases, this vulnerability is caused by either inadequate security or a lack of masked IPs of all the services your web app provides. Due to DDoS attacks, the targeted services are suspended when the application is unable to communicate with the hosting server.
It is possible for DDoS attacks to flood your React project with malicious traffic instead of suspending existing services.
These are some of the most common DDoS React security attacks and their damages:
- UDP flooding – Causes the host to be inaccessible
- ICMP flooding – React application shows significant sluggishness
- SYN flooding – Access Application services easily
- Ping of Death (POD) – An overflow of memory buffers that does nothing
- HTTP flooding – A technique used to spoof online services which results in a total or permanent shutdown of interactive services
In order to fight DDoS attacks, you can do the following:
- Examine all the types of DDoS attacks that occur during and after the development of your React application
- Implement visitor identification to prevent malicious traffic from reaching the internal code of the program
- Secure the web app layer with simple CAPTCHAs and JS tests
Does React Protect Against XSS?
Do you recall when we talked about the majority of React security risks being prone to XSS attacks?
Its universal rendering feature is the reason most people prefer React to other frameworks or libraries. It makes the site even more vulnerable to hackers because of Server Side Rendering (SSR), which is sometimes called Server Side Rendering. Automated scripts or crawlers are the best tools they use to scan your web application for vulnerabilities. Script injection will then be used to gain access to confidential information on the website.
In spite of the best security practices, React web applications are susceptible to cross-site scripting (XSS) vulnerabilities. You probably encounter XSS attacks when dealing with React applications.

Auth0 Ambassador/Expert Philippe De Ryck has contributed a great deal to securing web applications and APIs as a developer expert. He provides the following valuable insights in his article entitled Preventing XSS in React:
- Injection attacks can be detected automatically through APIs such as createElement()
- Through JSX’s auto-escaping feature, you can leverage its power for application security
- In place of inner HTML, which is vulnerable to XSS, dangerouslySetInnerHTML can be used to set HTML directly from React
How Does XSS Differ From The SQLi Attack?
In spite of being two different terms, XSS script injection and SQL injection are often confused as one. Here is the definition of XSS and SQLi attacks in order to clear up any confusion.
A SQL injection or SQLi attack targets an application directly. XSS targets, React application’s users This makes users vulnerable to XSS attacks. XSS attacks typically occur when a perpetrator inserts a malicious URL into the HTML code and the JS protocol of the application.
There are two types of XSS attacks:
- Stored XSS: Persistent injection causes stored XSS. The application is more vulnerable to damage from them
- Reflected XSS: The browser of a user is reflected with a malicious script in this type of XSS
What are the best ways to block XSS in React projects?
- To mitigate XSS attacks, employ a Web Application Firewall (WAF) that uses a signature-based filtering process
- Validate the code thoroughly through contextual escapes
- Analyze URLs by parsing them
- Validate whitelists and blacklists
To date, we have seen some solutions for securing React applications from security vulnerabilities. Our next task will be to learn how to make React applications flawless and further secure them.
React JS Security in Applications: Further Considerations
XSS attacks are only the tip of the iceberg when it comes to protecting React applications. What is the best way to protect sensitive data in a React app?
This article still needs to address many questions. In order to further secure our React web application, let’s take a look at how we can do that.
Secure React Web Application From OWASP Top 10

During the React JS development, the focus is not on security. Consequently, 83% of the applications revealed at least one security flaw during the initial scan. On top of that, out of every three applications, at least two are not certified according to the Open Web Application Security (OWASP) top 10 vulnerability test and the Sys Admin Audit Network and Security (SANS) top 25 security flaw test.
Having the right understanding of where and why to use React Web applications is important for a company looking to implement it. You should also be aware of the Top 10 Web application security risks provided by OWASP.
Injection
The user and server command line in your application transmits untrusted data between them, which leads to a React security failure. An injection flaw that is commonly found is SQLi.
- Security vulnerabilities relating to injections
- Query commands using a parametrized format
- Customize validation codes for whitelists
Broken Authentication
Using invalid authentication processes, improper implementation, and failing authentication functions can lead to the compromise or exploitation of credentials in your web application. Credential stuffing can lead to automated brute force attacks or, in some cases, authentication failure.
To improve your authentication, follow this quick and dirty checklist:
- Implement Multi-factor authentication
- Recover the Credentials
- Integrate the APIs
- A cloud-native authentication solution (e.g., Amazon Cognito) will provide secure access.
Sensitive Data Exposure
An unreliable and weakly developed protection protocol and unreliable protection layer expose sensitive information in your React web application. API mismatches may also unintentionally decrypt data.
You can prevent data exposure by using the following methods:
- Disable the data collection features such as form caching and auto-filling.
- Keep the encryption algorithms up-to-date by periodically updating the versions
XML External Entities (XXE)
The XXE attack can also be considered an injection attack in certain circumstances. The older the XML parser in your React web application, the more likely it is to be abused with DoS attacks using injection. These attacks are designed to collect sensitive information from the server by the perpetrator.
You can counteract XXE attacks by doing the following:
- Using complex JSON formats will prevent the serialization of confidential data
- Upgrade XML processors
- Consider using SAST tools to assist you in identifying XXEs in your application code
Broken Access Control
By providing insufficient access controls and limitations for authenticated users, your React web application can be used without authorization and unauthorized data can be accessed. The primary key of any functionality or data of the application might even be changed by unauthorized users in extreme cases of access control failures.
Get back the Access control by:
- Develop mechanisms for role-based authentication
- Secure your app by denying access to functionality
Security Misconfiguration
Web applications do not follow the default security measures in Reactjs. In order to prevent damage to the application framework, incorporate it during the development cycle. It is frequently React security configurations that are wrong due to improperly constructed HTTP headers.
Follow these tips to stay on top of configuration:
- Ensure configuration of your application’s backend server
- Avoid listing in directories
- Ensure audit and scanning of security misconfigurations on a regular basis
Cross-Site Scripting (XSS)
XSS attacks made our application project vulnerable to hacking earlier, and we discussed how you can avoid XSS attacks. Using APIs that have the capability of creating their own JS or HTML attributes and adding them to your web app code could lead to improper validation of data in the server.
Tips for avoiding cross-site scripting:
- Creating features for automated oversight of user input that can sanitize the data
- Do not render the browser with invalid or malicious user input
Insecure Deserialization
Those of you who remember our discussion on protecting your React web application from XXE might recall that serializing data also compromises React security. However, deserializing objects injected by unauthorized users or attackers may result in remote execution of code which may affect the behavior of your application.
To avoid compromise in the security of the application, ensure these:
- To avoid injecting hostile objects, conduct integrity checks
- Code isolation is an option to consider
- Disallow the creation of unauthorized code objects prior to strict deserialization restrictions
Compromising on Vulnerabilities-Targeting Components
Each library, component, module, API, and so on, has its own set of vulnerabilities. Their own security flaws might erode the defenses of your React web application when incorporated as a functionality.
You can secure your system against known vulnerabilities by following the following tips:
- Before incorporating components into your application, make sure they do not contain any security flaws
- Update the Ensure manuals
- You should patch various components and libraries with the latest versions when using the old versions
Insufficient Logging & Monitoring
Security issues with React that result from ignoring upgrades, updates, or any of the above flaws that may exist represent one of the most common React security failures.
Monitoring and logging: What you need to know:
- Confirm that all input failures to the server-side validation are logged with sufficient identifying information
- The application should have an audit trail of all data accessed or deleted within it, to prevent suspicious data access.
Ensuring to Avoid CSRF
CSRF attacks generally exploit no application data. What is the purpose of considering them a threat, then, you ask?
Default authenticated cookies aren’t able to tell whether they are sent by an authenticated user or by a malicious attacker. So, your application doesn’t know where they came from.
This type of attack tricks your users into submitting forms or clicking buttons they were not intending to click, causing them to visit malicious websites. As you now understand, this is something we shouldn’t ignore.
If you follow the below steps, you can protect yourself from CSRF attacks:
- In the beginning, make sure that the CSRF tokens are only read from the stored application
- In addition, be sure to make an authenticated request to the server so it generates only the relevant headers.
- Last but not least, the server will be allowed to eliminate all unauthorized and unnecessary CSRF attacks
Securely encrypt your entire transmission
Data breaches on the web in 2019 totaled 1473 million, according to Statista. This was due to the web applications failing to provide End-to-End encryption in the majority of cases. To prevent security leaks, you should ensure the security of your React application with End-to-End encryption as an engineering lead.
Your React application uses this encryption to secure the communication between its users. Do not transfer any confidential data to third parties.
Encryption from end to end is convenient:
- Encrypt data using public and private keys. Despite its complexity, the system works
- You can encrypt your application’s primary key using asymmetric algorithms like RSA
- Encrypt the transactions with symmetric AES algorithms
- Especially useful are libraries for both server-side and client-side encryption, such as encryptjs and cryptojs.
What is the Authentication Process in React?
To protect the data the information, your app must authenticate a user’s identity. Depending on the application, a certain user can interact in multiple ways. When it comes to client-side security, React authorization, and React authentication rules are more important than the server side of your application. You can authenticate Web applications using React in multiple ways.
There are a few ways to authenticate using React:
- Utilize the React Express server, JSON Web Token (JWT), and the OAuth authentication protocol
- Another popular library that you can use is Passportj. Use popular libraries like Auth0 and Redux.
- Built a robust authentication system by using Redux authentication in conjunction with JWT.
- Another authentication method you can use to safeguard against URL pitfalls is the React router library
Securing With React Authentication JWT
React Authentication JWT is the most commonly used React web protocol out of all the common React authentication methods. The JWT functions with JSON files and provides features of authorization and authentication, so it is called a token.
There is a difference between React and JWT. The following simple implementation will enable you to authenticate a React web application using JWT:
- Consider storing session data using JWT on the client or server side depending on your application requirement and dependency
- Store only valid API tokens in cookies.
- Additionally, you can easily implement secure routing of data using JWT and React router redirect components
How TechnoBrains Can Help in React JS Security?
As more and more React components have been developed the React community has taken longer to address the security vulnerabilities. It will fall to every technology decision-maker to handle the security aspects of their projects.
TechnoBrains provides React security services with the highest level of accountability and reliability. During every stage of development, our developers secure your data by encrypting it, securing HTTP headers, performing data validation, authenticating you, etc. We follow the following process when it comes to web application security at TechnoBrains:
- Develop your web applications with React security in mind at every stage
- Verify the data types, formats, and values and check that they adhere to all of the React security guidelines.
- With end-to-end encryption, you can protect your app’s sensitive and intelligible data
- Maintaining three operational rules for the React web application, including allowing operations, rejecting operations, and handling security exceptions and issues
- Accomplishing multi-factor authentication and access control using libraries and tools, such as React authentication JWT, React redux libraries, React router authentication, React basic Auth, and React express
- Periodic monitoring, upgrades, and updates of the web server application
- An auditing and logging service to provide constant review of applications, activity reports, and tracking of user actions at the server level
- HIPAA compliant guarantees OWASP top 10 and SANS 25 test passes
Let us help you secure your React JS app
Securing a React web application is complicated, and it requires cybersecurity experts who specialize in React.js (depending on your organization). You still have at least two options to choose from if you don’t have these on your in-house team. Read how our Scrum model, helps the clients to achieve their projects well in time and budget.
OWASP’s Top 10, GDPR, and ISO 270001 are just a few of the security-first standards to which we’ve assisted multiple clients.
If you would like to hire QA engineers to test your existing React.js solution or need an expert to build one from scratch with all security measures in mind, please feel free to reach out to us.